In this tutorial you will learn how to make the photo album banner and slides for your car in a style that's quite close to the one used in the vanilla game's ones.
Stuff you'll need
- GIMP [portable] - image editor
-
My NFSHS photo album banner and slide templates
- FSHTool [download] - QFS/FSH file unpacker/packer, for slides and vidwalls
GIMP's user interface
If you're not famliarized with GIMP, I will give you a quick rundown of the UI so you can get yourself acquainted with it. Here's the default UI for version 2.10
- Toolbox: here's where you will find most of the tools used for editing, like selection, paintbrush, bucket fill, text, etc. By default tools are grouped into several groups (which are indicated by the small arrows on the bottom right of the buttons); to select another tool in the group, right-click on the button to display the available tools in that tool to select them. Also, you can select the foreground and background colors (the black and white squares, respectively)
- Tool options/Information/Undo history/Recent files tabs: for this tutorial we're just going to focus on the Tool options; here's where the selected tool's parameters can be configured.
- Brushes/Patterns/Fonts/Messages tabs: not important for this tutorial.
- Layers/Channels/Paths tabs: here's when you can manage the image layers, channels and paths. We'll just focus on layers.
Step 1: Uncompressing the .qfs files
- Unzip FSHTool into a folder
- Copy the data\showcase\art\<manu>.qfs and the data\showcase\art\sl<car id>##.qfs files from the game's folder into the FSHTool folder
- <manu> stands for the first 4 digits of the car's manufacturer name in the FEDATA files (i.e. a car with a manufacturer name of "Toyota" would have a "toyo.qfs" file for the banner file)
- <car id> stands for the car's ID folder name in data\cars (which is often the same as in the FEDATA file -i.e. Ccor-)
- ## stands for the slide number, starting from 01, copy as many as you need
- Now either drag the .qfs files into the FSHTool.exe file to uncompress them; a new folder with the file name will be generated for each file.
Step 2: Making the logo banner
- Unzip the contents of the templates zip file to a folder and open the nfshs_photoalbum_banner_template.xcf file in GIMP. Select the logo layer in the front group by clicking on its name in the Layers pane.
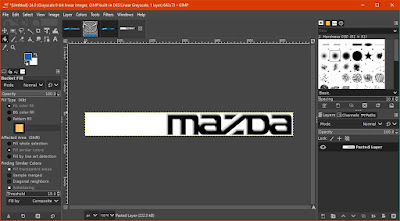
- Get a logo with transparency (preferably a black monochrome one) of your car's manufacturer, open it in GIMP, copy it and paste it on the template's logo layer.
- If you only have access to a black and white logo with no transparency, you can use the Colors > Color to Alpha command to make the background color transparent
- If your logo comes in other color than black, you can lock the transparency by clicking on the checkerboard button above the layer list and fill it up with black by picking the Bucket Fill (Shift+B) tool and shift clicking on the logo to color it.
- If the logo is just a part of your source image, you can select it with the Rectangle Select (R) tool, copy it, paste it, unlock the transparency then crop off the empty borders with Layer > Crop to Content, cut it and paste it on the template.
- Pick the Unite Transform (Shift+T) tool and resize the layer you pasted until it fits either between the top and bottom or the left and right guides (cyan dotted lines) by clicking and dragging on the squares alongside the logo's border (you can lower the Image Opacity parameter to 50 in the Tool Options pane to help yourself); Ctrl-click and dragging them will resize the layer while keeping it centered. You can also move the layer by just clicking and dragging it. Once you're done, press the Transform button or press the Enter key, then press the anchor button in the layers pane (or press Ctrl+H) to anchor the pasted selection to the layer below. You can zoom in or out as needed with Ctrl+mouse wheel or the +/- keys. Press Ctrl+H to anchor the layer when you're done.
- Right-click on the logo layer and click on Alpha to selection, then press Ctrl+I to invert the selection. Select the shadow layer, pick the Move (M) tool, hold Alt and click+drag the selection 3 pixels to the right and bottom. Then, pick the Bucket Fill (Shift+B) tool, select a black color for the foreground and Shift+click on the selection to fill it it with the color.
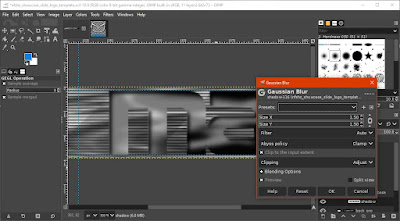
- Deselect your selection by pressing Ctrl+Shift+A, then go to Filters > Blur > Gaussian Blur, set these values and click OK to apply the blur.
- Select the color layer in the front_grp group, pick the Bucket Fill tool, select the color you want (preferably one that matches your vidwall) and click on the layer to fill it with said color.
- Select the color_back layer in the back_grp group, and fill it with a slightly different/darker color.
- Hide the front_grp group by clicking on the eye icon next to it, now export the background. To do so, go to File > Export (Ctrl+E) or File > Export As (Ctrl+Shift+E). Save it as 0002.bmp in the <manu> folder of the qfs file you uncompressed with FSHTool. When the export options dialog shows up, use the settings shown below and click on Export.
- Hide the back_grp and unhide the front_grp group, then copy the visible image with Ctrl+Shift+C, then paste it into a new image with Ctrl+Shift+V
- Go to Layer > Mask > Add Layer Mask, select Transfer layer's alpha channel and click Add
- Press Ctrl+X to cut the newly added mask and paste it into a new image with Ctrl+Shift+V
- Export the mask image as 0001-a.bmp file in the <manu> folder with these settings
- Go back to the pasted image and export it as 0001.bmp file in the <manu> folder with these settings
- Go back to the banner template, copy the visible image with Ctrl+Shift+C and paste it into another new image with Ctrl+Shift+V, then go to Layer > Transparency > Threshold Alpha, set the values below and click OK.
- Repeat steps 10 through 13 for this one, export the newly pasted mask as 0004-a.bmp and the newly pasted banner as 0004.bmp in the <manu> folder. You're done with the logo banner for both hardware and software versions.
Step 3: Making the slides
- Open the nfshs_photoalbum_slide_template.xcf file in GIMP. Select the image layer, paste the image you want to use for the slide, then use the Unite Transform tool to resize, rotate (by clicking and dragging outside the selection) and place it. When you're done, click on Transform and press Ctrl+H to anchor the layer.
- The first slide has the model's logo on it, so go to the logo_main layer and paste the model logo (preferably a white monochrome one) in there, then use the Unite Transform tool to resize it and place it into the upper left corner (using the guides to help yourself place it) and anchor the layer when you're done.
- Right-click on the logo_main layer in the Layers pane and click on Alpha to Selection, then go to Select > Grow Selection, select a value of 2 and click OK. Select the logo_shadow layer, pick the Bucket Fill tool, pick a black color and click on the selection to fill it.
- Deselect your selection with Ctrl+Shift+A, then go to Filters > Blur > Gaussian Blur, set the values shown below and click OK
- Export this first slide. To do so, go to File > Export (Ctrl+E) or File > Export As (Ctrl+Shift+E). Save it as 0000.bmp in the sl<car id>01 folder of the qfs file you uncompressed with FSHTool. When the export options dialog shows up, use the settings shown below and click on Export.
- To make the rest of the slides, hide the logo group, then select the image layer and repeat step 1, but instead of anchoring the layer, make the newly pasted image into a new layer by pressing Ctrl+Shift+N. Then export the slide as 0000.bmp in each remaining sl<car id>## folder with the settings above.
Step 4: Compiling the logo and slide files and setting them in-game
- Go to the <manu> and each sl<car id>## folder, then drag the index.fsh file into the FSHTool executable (you might need to open a second window to do this)
- Copy the <manu> and sl<car id>##.qfs files and paste them into the data\showcase\art folder of NFSHS
And that's it! This is how you can make NFSHS-styled photo albums. Hope this tutorial has been helpful.
See you around!